Международная премия Vega Digital Awards успешно завершила свой второй сезон в 2023 году, привлекая более 1300 заявок из 24 разных стран и охватывая разнообразные категории. Этот впечатляющий отклик подчеркивает уважение и признание, которые премия заслужила благодаря своему многолетнему вкладу в продвижение выдающихся достижений в области цифровых медиа.
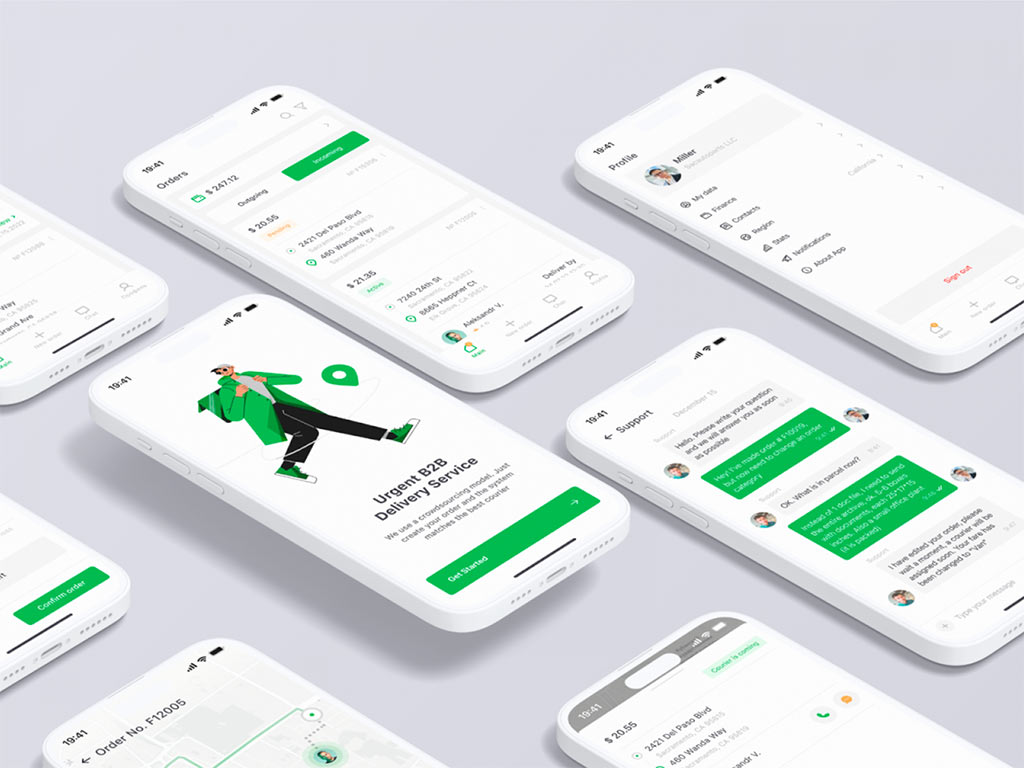
На церемонии Vega Digital Awards 2023 приложение B2B доставки под названием «Клевер», разработанное талантливым дизайнером Александром Володкович, было удостоено Золотой награды в категории «Приложения и программное обеспечение – лучший пользовательский интерфейс«.
Александр Володкович — один из ведущих продуктовых дизайнеров, а также член Международной общественной ассоциации «Союз дизайнеров». В настоящее время он является выдающимся российским экспертом в области ФинТех проектов.
«Клевер» – это инновационное мобильное B2B-приложение для iOS, разработанное с целью оптимизации логистических процессов в бизнесе. Приложение предоставляет простой и эффективный способ регулярно заказывать курьерские услуги, позволяя компаниям сосредотачиваться на своей основной деятельности.
«Клевер» помогает бизнесу снизить временные и финансовые затраты, связанные с логистикой, позволяя более эффективно управлять доставкой. Это инновационное приложение позволяет компаниям сконцентрироваться на своей основной деятельности, делегируя логистику профессиональной платформе.
– Какие стили и источники вдохновения влияли на дизайн приложения?
– При разработке дизайна приложения «Клевер» я вдохновлялся современными тенденциями в дизайне интерфейсов. Моя цель была создать чистый и минималистичный дизайн, который максимально интуитивно понимался пользователями. Особое внимание уделялось материальному дизайну и принципам «меньше — значит больше».
Кроме того, я анализировал успешные приложения в области доставки и логистики, как национальные, так и мировые, чтобы выявить, какие элементы и решения можно было бы внедрить в дизайн «Клевер». Это помогло создать интерфейс, который объединял в себе лучшие практики отрасли, при этом оставаясь уникальным и запоминающимся.
Несомненно, при разработке дизайна приложения «Клевер» я учитывал потребности и предпочтения целевой аудитории, чтобы обеспечить наилучший пользовательский опыт.
– Как вы обеспечили удобство навигации в интерфейсе?
– Для обеспечения удобства навигации в интерфейсе приложения «Клевер» я применил несколько стратегий, сейчас расскажу каких.
- Простота и ясность: Я стремился сделать интерфейс приложения максимально понятным и простым. Это включало в себя использование четкой и легко узнаваемой иконографии, текстовых меток и интуитивно понятных символов.
- Иерархия контента: Чтобы пользователи могли быстро ориентироваться в приложении, я создал четкую иерархию контента. Главные функции были выделены и размещены на видных местах, что позволяет пользователям быстро получить доступ к наиболее важным действиям.
- Логические группировки: Я группировал связанные функции и опции в логические блоки, что упрощает пользовательскую навигацию. Например, все настройки заказа находятся в одном разделе, а функции отслеживания и уведомления – в другом.
- Интуитивные жесты и действия: Для повышения удобства использования добавил интуитивные жесты, такие как свайпы и жесты масштабирования для увеличения карты доставки. Это сокращает количество шагов, необходимых для выполнения задач.
- Поиск и фильтры: Добавил функцию поиска и фильтры, чтобы пользователи могли быстро находить нужную информацию или опции. Это особенно важно, когда в приложении есть большой объем данных.
- Тестирование с пользовательской аудиторией: Чтобы убедиться, что навигация действительно удобна, провел тестирование с представителями целевой аудитории. Полученные от них обратные связи и рекомендации были важными для улучшения навигации.
В итоге, удобство навигации в интерфейсе приложения достигается за счет сочетания простоты, логичности и внимания к потребностям пользователей.
– Как получали обратную связь от пользователей при разработке дизайна?
– Для получения обратной связи от пользователей при разработке дизайна приложения «Клевер», я использовал различные методы и инструменты, чтобы обеспечить максимальную информативность и полезность этой обратной связи.
- Анкеты и опросы: Я проводил анкетирование и опросы среди пользователей, чтобы получить краткосрочную и долгосрочную обратную связь относительно дизайна и функциональности приложения. Это включало вопросы о визуальном оформлении, удобстве использования и общем уровне удовлетворенности.
- Прототипирование и тестирование прототипов: Я создавал прототипы дизайна и предоставлял их пользователям для тестирования. Это помогло мне получить обратную связь о конкретных элементах интерфейса и внести необходимые изменения до запуска окончательной версии.
Обратная связь от пользователей была для меня ценным источником информации, который помогал мне совершенствовать дизайн и функциональность приложения, делая его более удовлетворительным и соответствующим потребностям пользователей.
– Какие советы у вас есть для других дизайнеров, работающих над подобными проектами?
– У меня есть несколько советов для дизайнеров, работающих над подобными проектами.
- Изучите целевую аудиторию: Понимание потребностей и предпочтений пользователей является ключевым аспектом успешного дизайна. Проведите исследование, опросы и соберите обратную связь, чтобы лучше понять, каким должен быть ваш дизайн.
- Уделяйте внимание UX (пользовательскому опыту): UX играет решающую роль в успехе приложения. Сделайте интерфейс интуитивно понятным и удобным для использования. Тестирование с пользователями и итеративный подход помогут улучшить UX.
- Следуйте современным трендам: Будьте в курсе последних тенденций в дизайне интерфейсов и применяйте их в вашей работе. Это поможет сделать ваше приложение более современным и привлекательным для пользователей.
- Тестируйте и собирайте обратную связь: Проводите тестирование с реальными пользователями и учитывайте их мнения. Обратная связь от пользователей может помочь выявить проблемы и потенциальные улучшения.
И помните, что создание успешного дизайна приложения – это постоянный процесс учебы и улучшения.
Над материалом работала Александра НЕСНОВА,
Фото из личного архива Александра ВОЛОДКОВИЧА